home → TEMPLATES → Storyboard
Animation Storyboard Template
Plan your animation
An animation storyboard template is a crucial tool for animators and directors to map out their scenes before diving into detailed animation. By sketching character actions, camera angles, and key moments, storyboards ensure a clear narrative flow, allowing for early revisions that save time and resources.
To guide you through the process, we will utilize StudioBinder’s storyboard creator to demonstrate each phase. However, the principles apply universally, whether you're using software or simply sketching on paper.
Step 1
1. Decide your presentation format
The layout of your animation storyboard template depends on scene complexity and audience. Simple projects may need only a few frames per page, while detailed scenes benefit from multiple panels.
Choosing the right storyboard template helps with clarity and pacing. More panels create a dynamic, fast-moving story, while fewer panels slow the pace.

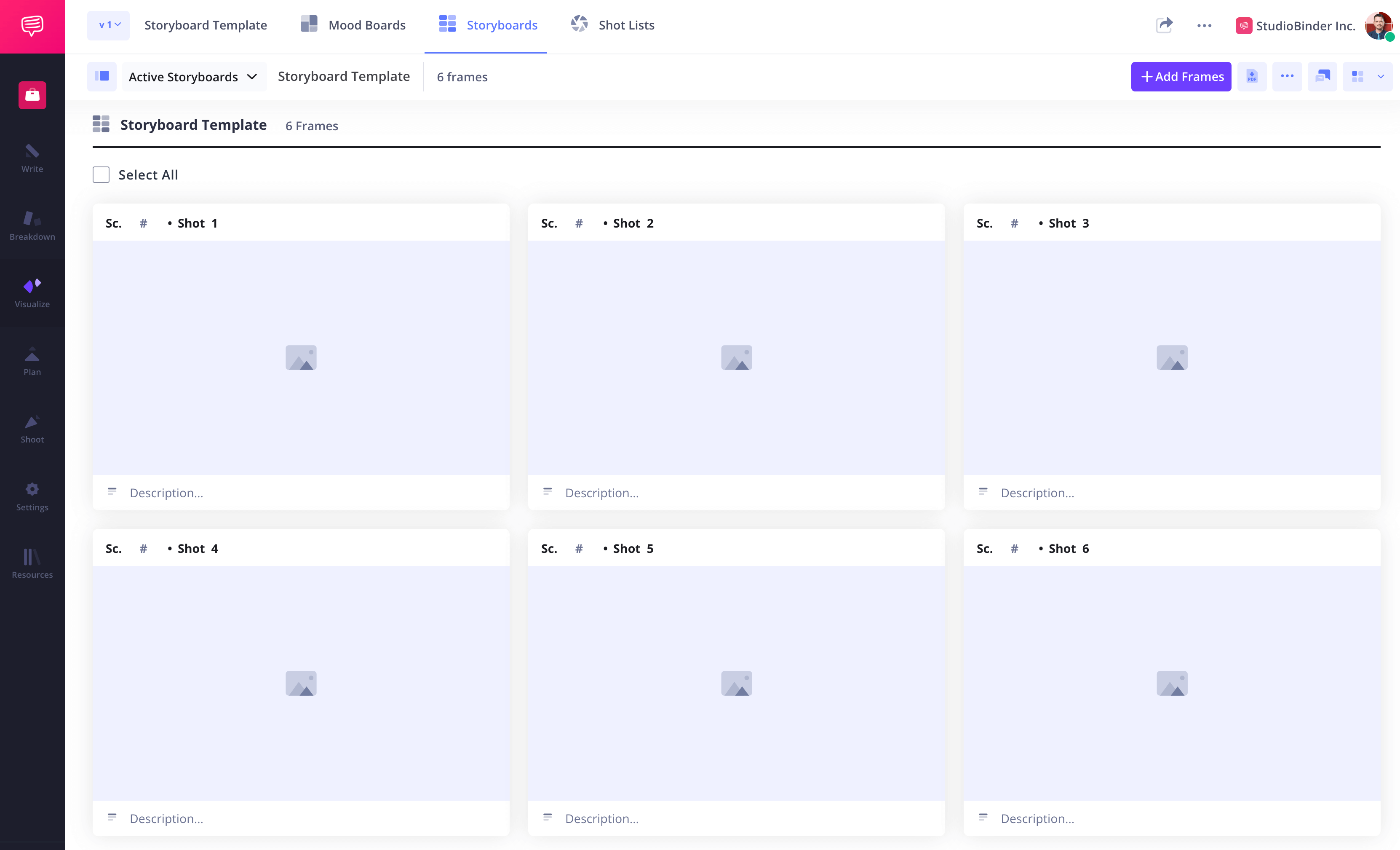
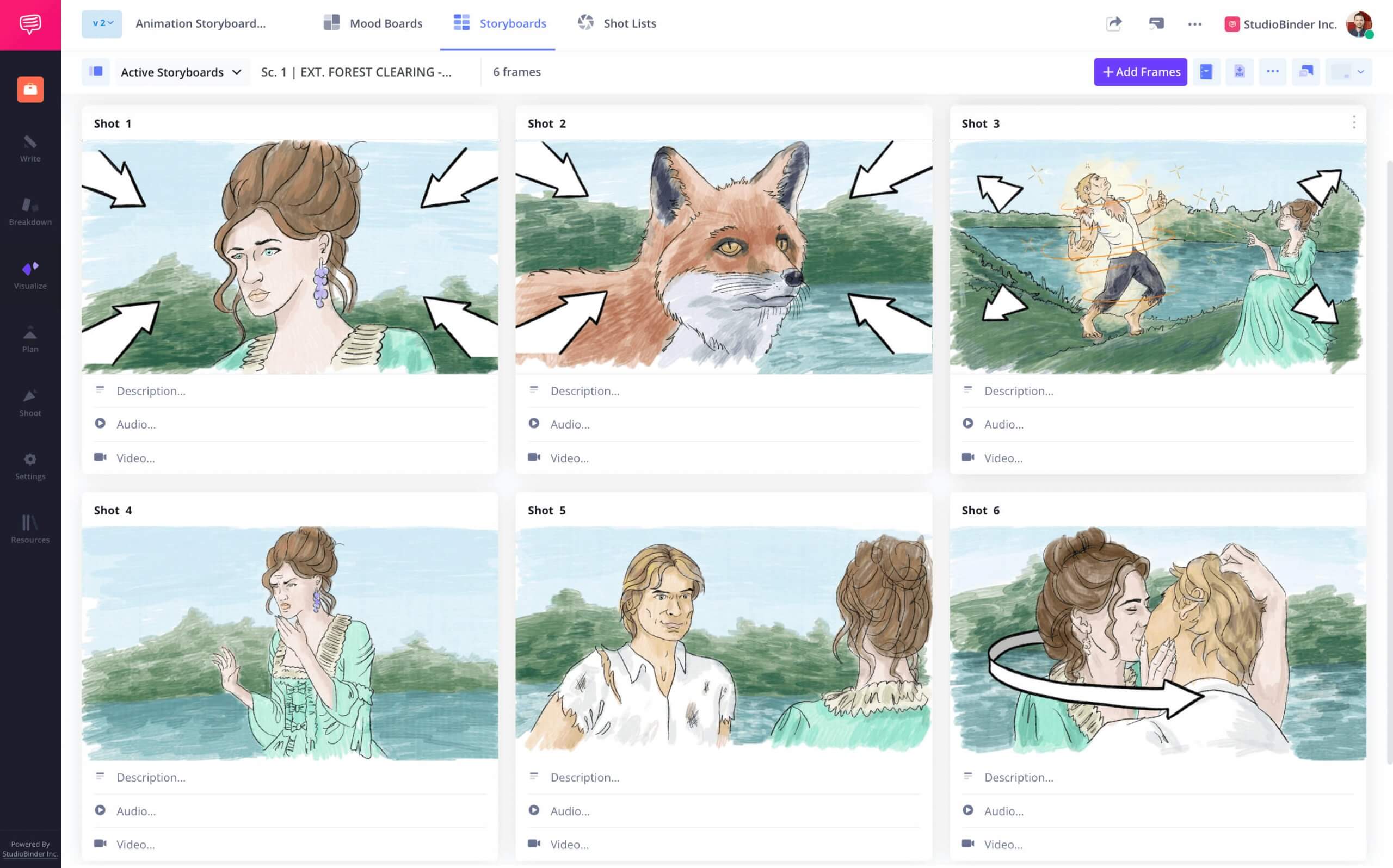
How to do this in StudioBinder
- Easily toggle between column layouts (1-4) to select the best format.
- Adjust shot specifications like scene numbers, descriptions, audio, and visual components.
Step 2
2. Read the script or treatment
Understanding the scene’s purpose is essential. Anime storyboard templates and animation projects follow cinematic language, including shot sizes, camera angles, and camera movements.
Consider how the story unfolds visually. For action sequences, use fast cuts and dramatic angles; for emotional moments, opt for smooth transitions and subtle close-ups or wide angles.


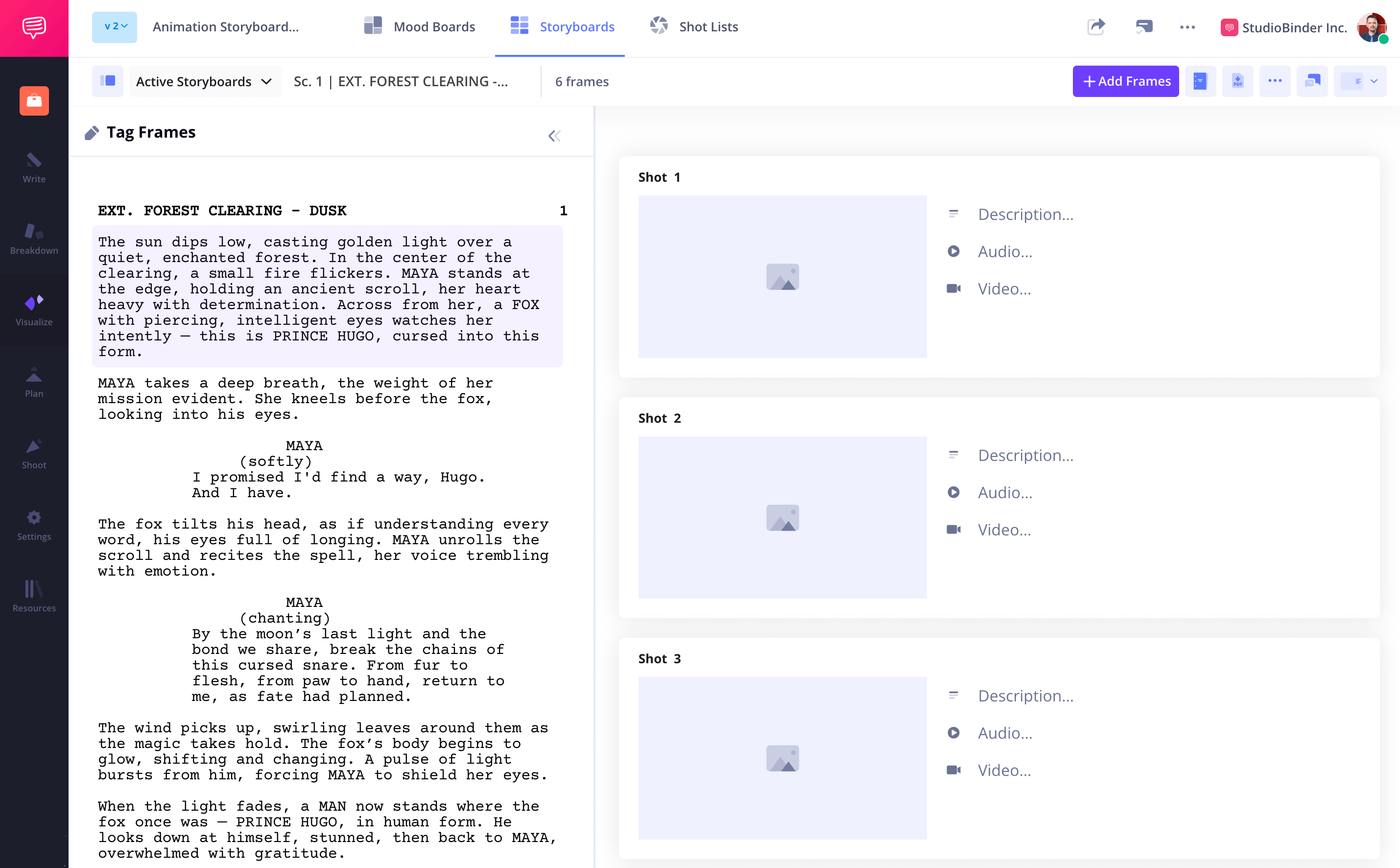
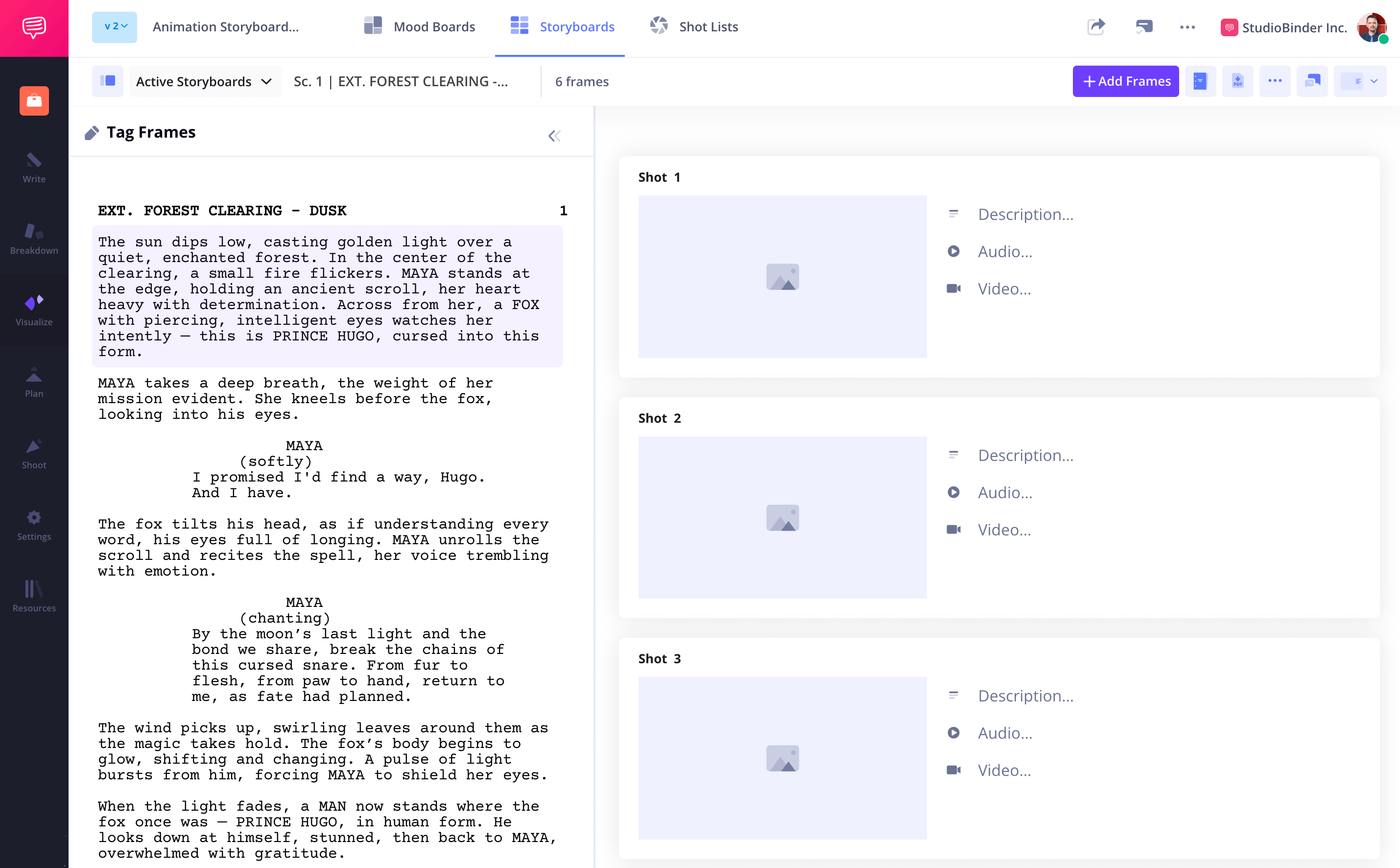
How to do this in StudioBinder
- Import a script, and all the scenes will be automatically turned into blank storyboards. Then, you can preview the script scene to scene, so your story is conveniently within reach as you create your storyboard.
- Tag each line to create a new panel in the storyboard.
Step 3
3. Create or find images
Now, bring your scenes to life with images. You can sketch manually, hire a storyboard artist, use still photos, or gather reference images. Ensure images align with the sequence to maintain flow.


How to do this in StudioBinder
- Upload images very quickly and from any device to your animation storyboard template.
- Use your webcam to capture hand-drawn frames.
- Reorder the images with a simple drag-and-drop.
Step 4
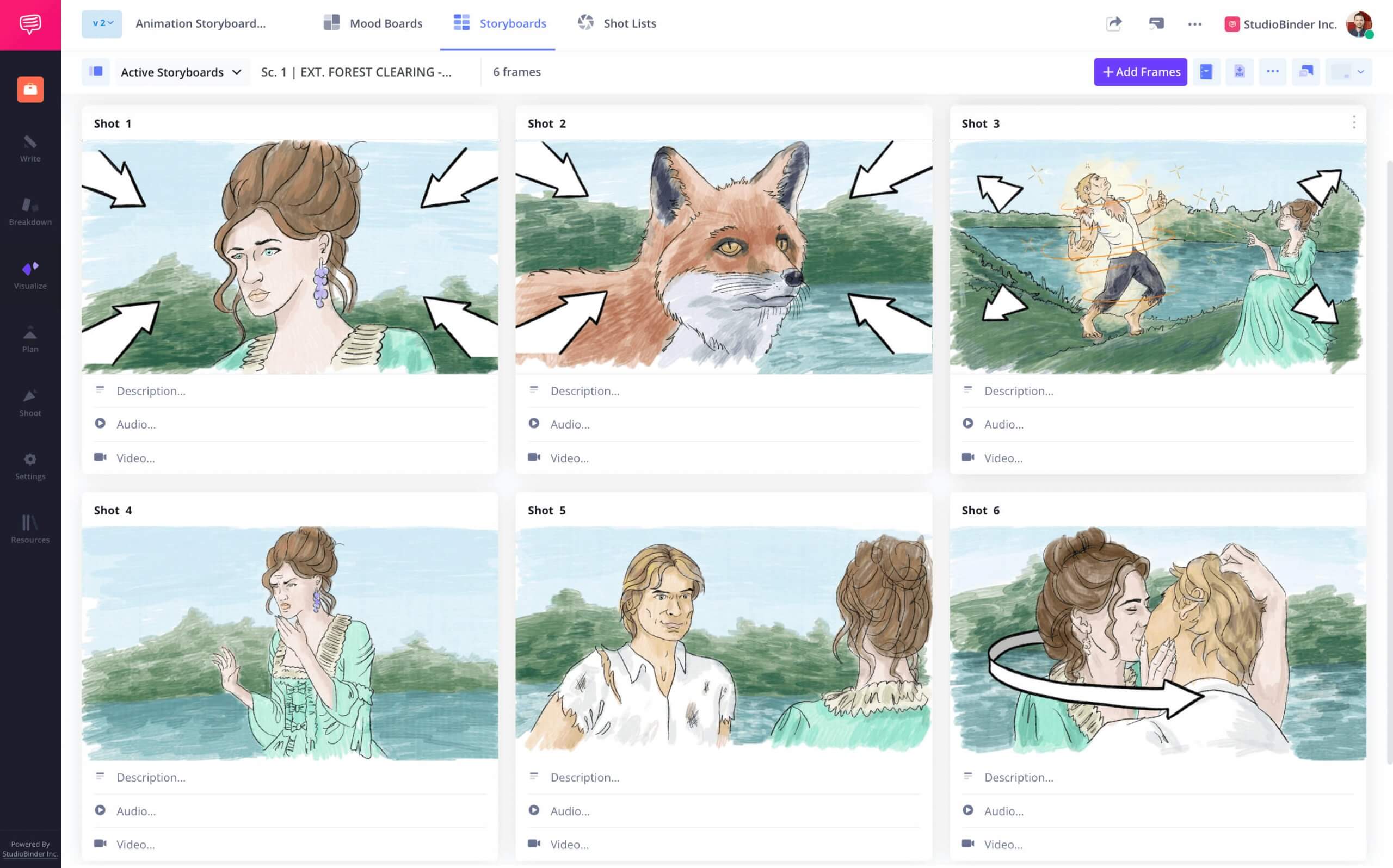
4. Include descriptions and annotations
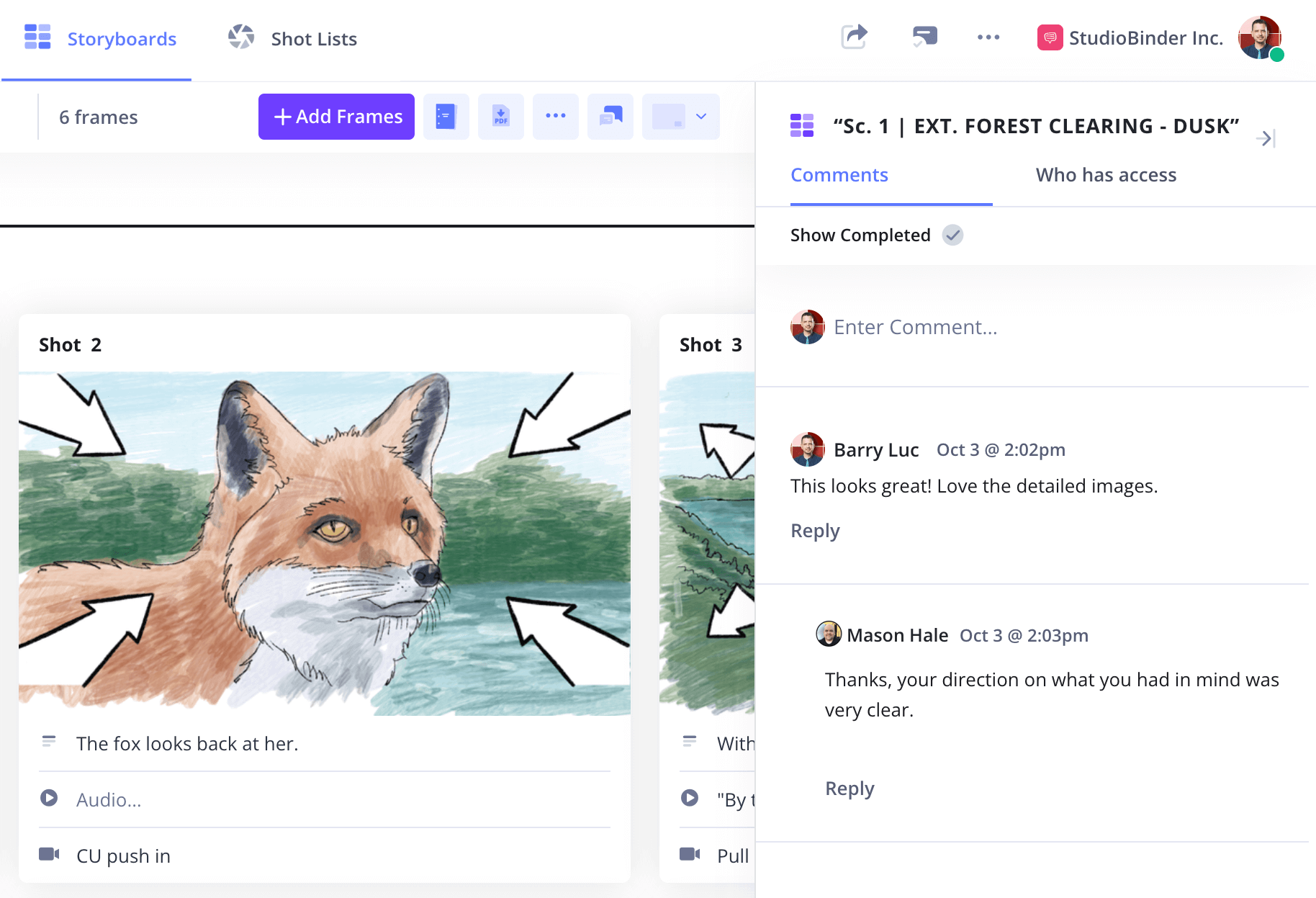
To make your storyboard templates more effective, add shot descriptions, movement arrows, and dialogue references. These annotations clarify character positioning, camera direction, and visual effects.


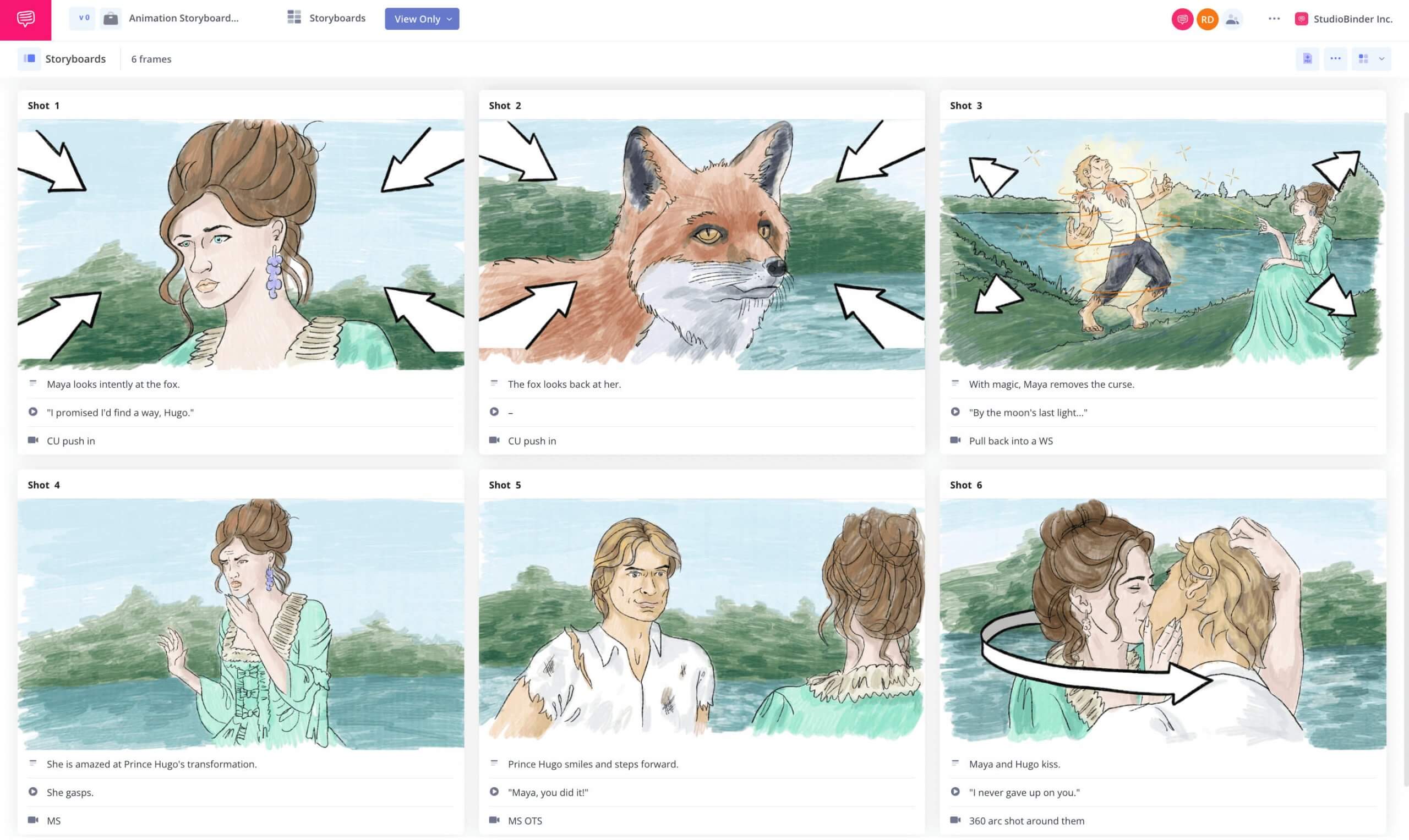
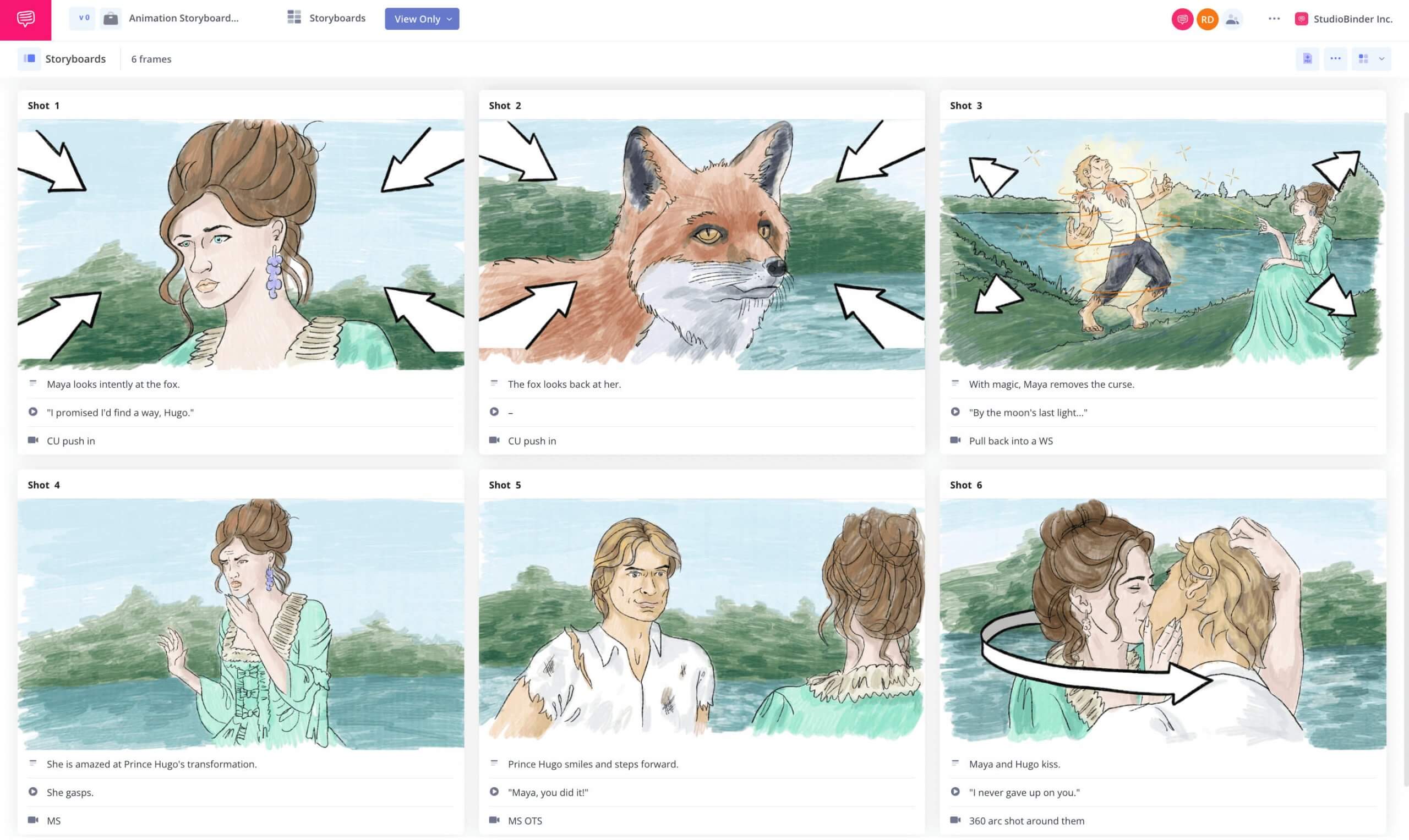
How to do this in StudioBinder
- Add scene descriptions, audio cues, and shot details (e.g., MCU on John, Dutch angle, etc.).
- Use arrows, text, and shape tools to illustrate motion and focus points.
Step 5
5. Share and collaborate
Collaboration is key to animation success. Directors, illustrators, animators, and editors need to work from the same vision. Using an animation storyboard template helps teams stay aligned during production.


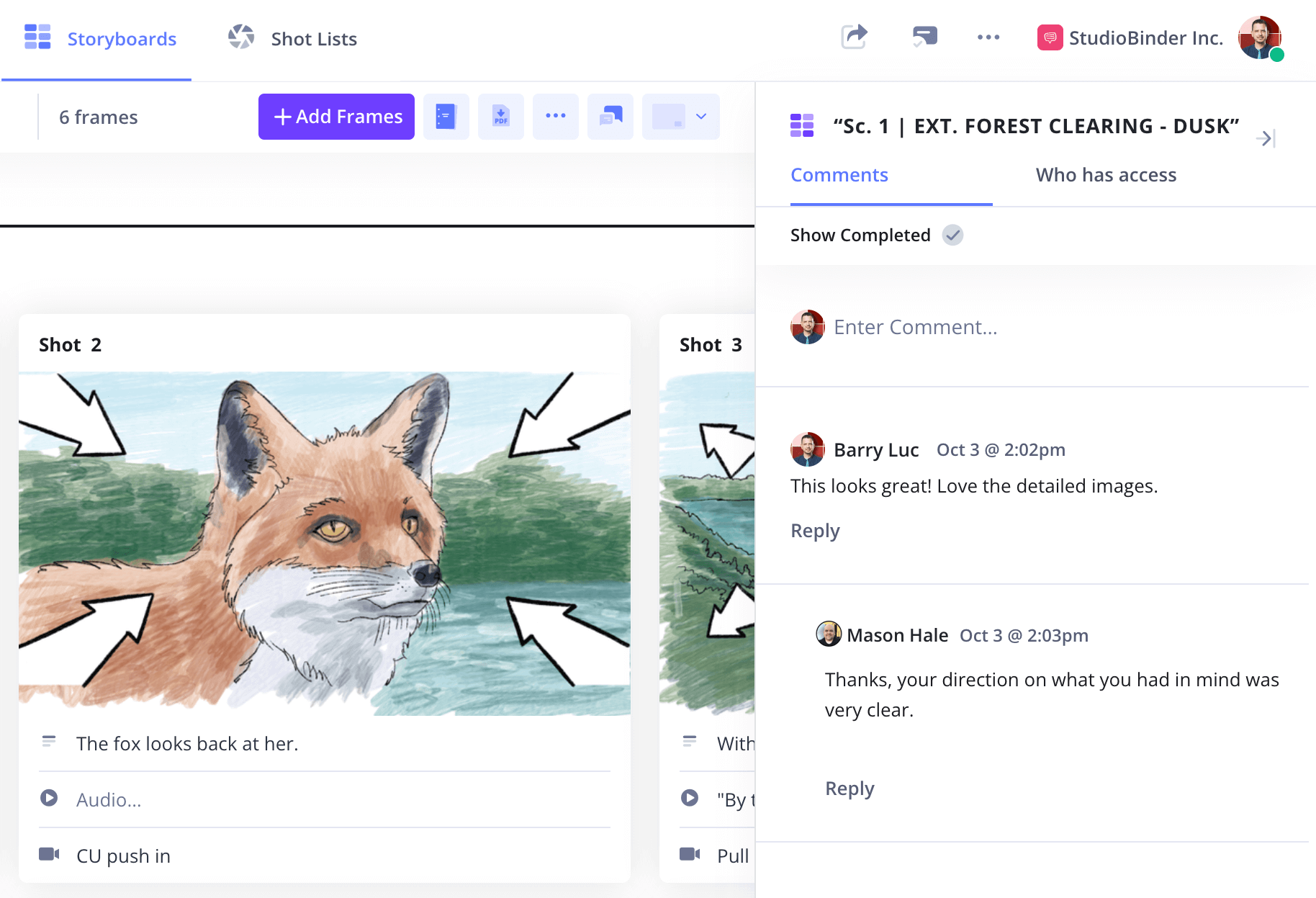
How to do this in StudioBinder
- Share with a view-only link for easy sharing.
- Invite team members to edit a specific feature/page.
Step 6
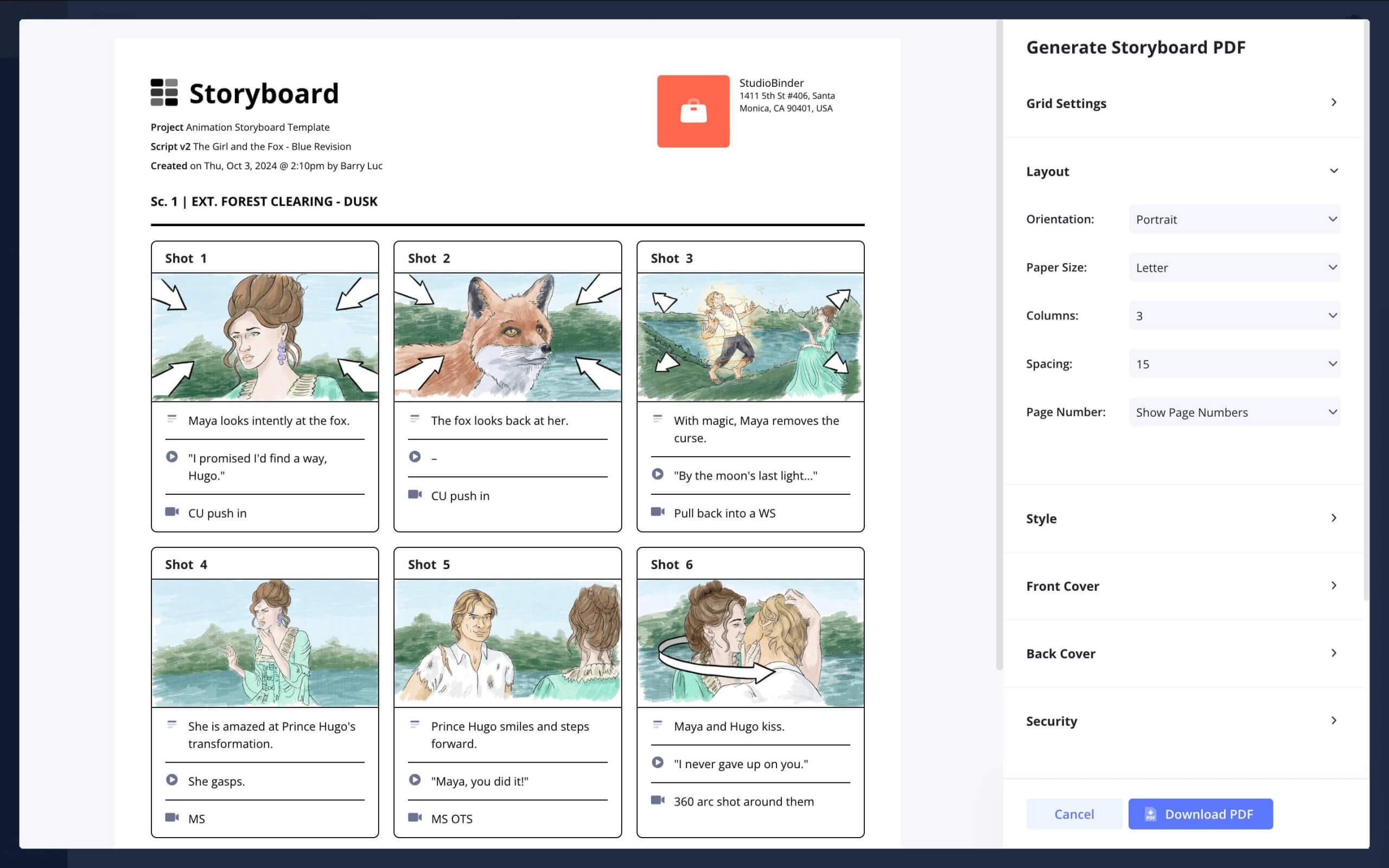
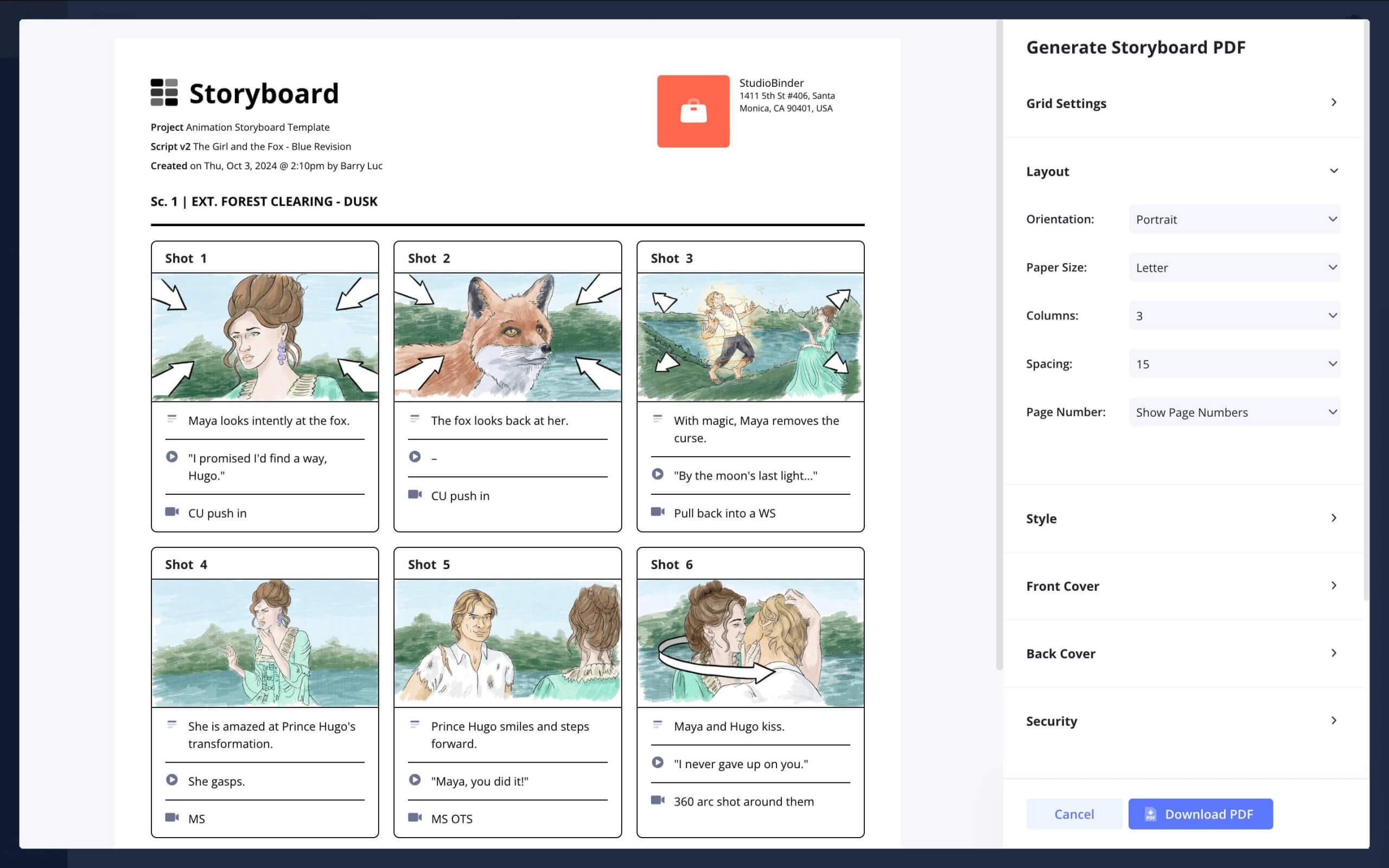
6. Print your storyboard
A printed storyboard serves as a handy reference throughout production. Whether you’re working remotely or in a studio, a physical copy ensures consistency across teams.


How to do this in StudioBinder
- Use SB’s customizable PDF generator for a professional presentation with added security.
Conclusion
Start your animation storyboard today
Using an animation storyboard template is an essential step in animation production. By visualizing scenes beforehand, you prevent costly revisions and streamline the animation workflow.
This animation storyboard template is one of many storyboard templates you can use. Explore more free storyboard templates on our Templates page to find the best fit for your project. Get started today with a drag-and-drop interface to create your storyboard effortlessly.